Préparez vos applications pour le HTC Tattoo 2/2
Dans l'article précédent nous avons vu comment configurer vos applications pour les faire apparaître sur le market.
Maintenant nous allons voir comment adapter facilement vos applications pour l'écran QVGA de l'HTC Tattoo.
Dans la doc officielle Google tout est bien sûr expliqué. Mais les hautes et basses résolution sont mélangées. Cet article a pour but de vous (les développeurs français) faire répondre au besoin quasi imminant du Tattoo en applications, et de vous permettre de sauter sur certaines opportunités.
Exemple : en adaptant taskiller pour le Tattoo, l'application est aujourd'hui le seul task manager du Market visible sur le Tattoo. Si votre application ne rencontre pas un succès phénoménal, qu'elle est noyée dans la masse, elle peut très bien être la seule de sa catégorie si vous êtes le plus rapide à la mettre à disposition.
L'émulateur peut il vous aider ?
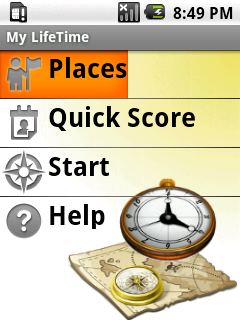
Si quelqu'un connait l'astuce, qu'il la poste en commentaire car voici un exemple d'application sur l'émulateur QVGA 120dpi, et sur le Tattoo.


On voit clairement que le résultat n'est pas le même(ne pas tenir compte de la langue différente)
Pourquoi votre application a un très mauvais rendu ?
Si votre application utilise correctement les layouts, que vous rangez bien vos contrôles dans des LinearLayout ou autre contrôles de rangement, le rendu peut être mauvais mais les dégats seront limités. Vous pouvez directement vous rendre à la partie suivante.
![]()
Si vous positionnez vos contrôles "à la main", c'est à dire que vous leur donnez directement les coordonnées où les afficher, vous risquez d'avoir le problème suivant ci contre.
Les boutons à droite sont positionnés en utilisant directement la position en pixels : android:layout_left="220px"
Le Tattoo ayant un écran de 240 pixels de large contre 320 pour un magic, la position 220px est déjà au bords de l'écran.
La solution est d'utiliser un positionnement en dip (Density Independant Position). Pour faire simple un écran a 320 dip de largeur, qu'il soit en normale ou basse résolution. Il vous faut donc remplacer toutes vos références aux pixels par des dip.
Votre application ne positionne pas de contrôles, vous vous croyez à l'abri ?
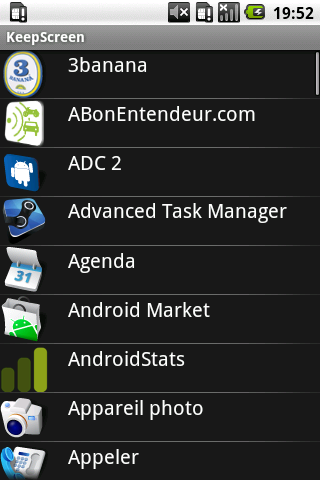
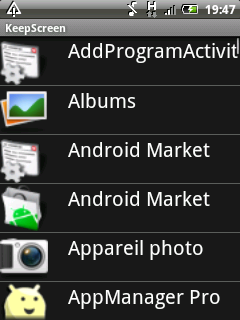
Grave erreur. Par exemple cette application est une ListActivity, qui ne contient qu'un layout avec un texte et une icône :

Et voici son rendu sur le Tattoo :

Par réflexe, le développeur place une icone en 48x48......pixels.
android:layout_width="48px" android:layout_height="48px" style="@drawable/icon"
Notez comme les images sont floues et le texte grossier. Remplacez les pixels par des dip résoud encore une fois le problème. Idem pour le texte qui n'était pas taillé en "points" mais aussi en pixels.
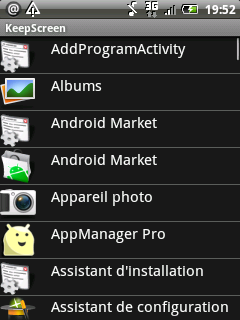
L'application a alors un bien meilleur rendu :

La solution miracle
Ouvrez tous vos layouts, et faites une rechercher/remplacer disponible sur la plupart des editeurs de texte/eclipse/.... Remplacez "px" par "dip", et miraculeusement, votre application vas rendre parfaitement sur le Tattoo.
Et les images ?
Sur le Tattoo la plupart des images vont être diminuées. donc si les tailles sont en dip, tout devrait se passer correctement (ça sera une autre histoire pour les hautes résolutions/)
Exemple d'application qui n'a pas suivi nos conseils
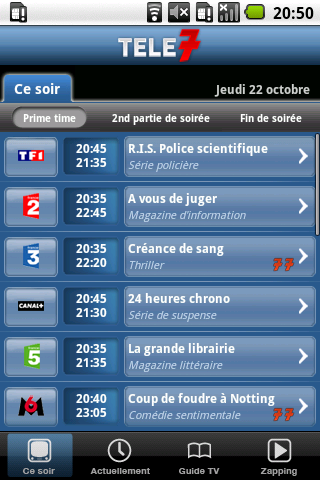
Pour ma part j'adore les applications Lagardère. Elles sont d'une grande qualité ergonomique, visuelle et technique. Ma préférée étant Télé7, pour obtenir le programme télé. Télé7 vient juste de paraitre sur le market du Tattoo.
Sur le magic voici l'appli. Impeccable avec 6 lignes de programmes.
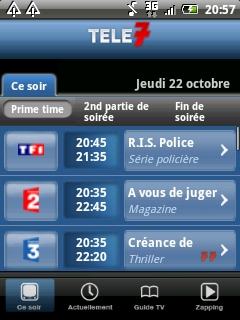
Sur le Tattoo 3 lignes de programme, et les images sont floues !


La taille du texte est identique sur les deux captures, preuve indéniable qu'ils sont taillés en pixels.
Messieurs de chez Lagardère :à vos dip !