Afin de mieux identifier le phénomène de l’overdraw (dessin de plusieurs couches inutiles) dans une application Android, Droid Inspector offre un outil complet utilisable directement depuis Eclipse ou un navigateur Internet.

Il y a un peu plus d’un an Google a dévoilé une nouvelle version d’Android : la 4.2 (Jelly Bean). Alors que les nouveautés sont moins nombreuses que sur les précédentes moutures pour les utilisateurs (widgets sur l’écran de déverrouillage, multi-utilisateur, photosphères…), les développeurs n’ont pas été oubliés en chemin, au contraire.
En effet la partie Options pour les développeurs cachée dans les Paramètres (activable en appuyant plusieurs fois sur le Numéro de build de la section A propos du téléphone/de la tablette) qui offre tout un tas de fonctionnalités s’est enrichie.
Parmi les nouveautés : l’ajout d’un élément Afficher dépassements GPU (qui a été amélioré sur Android 4.3 et ne nécessite plus le redémarrage des applications). L’intérêt est évident puisque ce genre d’outils permet aux développeurs de savoir si, oui ou non, ils surutilisent des vues inutilement. Pour l’utilisateur final, à la clef, c’est une meilleure expérience !
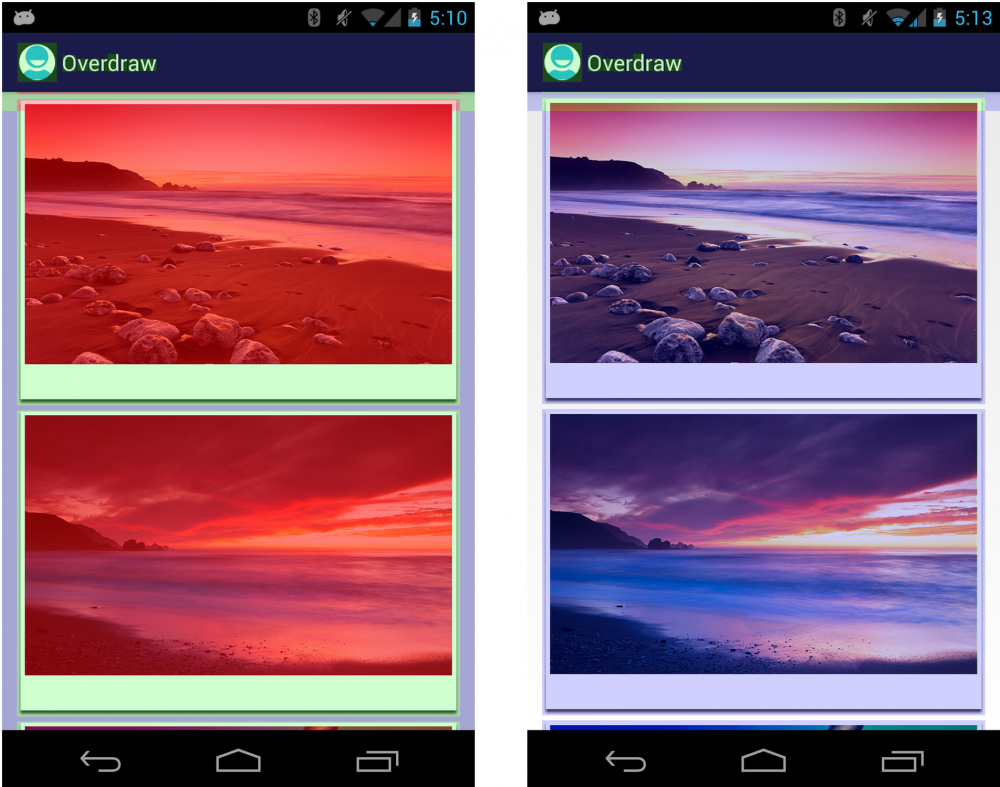
Concrètement cet outil permet d’avoir en surimpression des couleurs qui représentent le nombre de couches sous un composant :
- Pas de couleur : les pixels ont été dessinés une seule fois
- Bleu : les pixels ont été dessinés 2 fois
- Vert : les pixels ont été dessinés 3 fois
- Rouge clair : les pixels ont été dessinés 4 fois
- Rouge foncé : les pixels ont été dessinés 5 fois ou plus

Il est généralement considéré qu’à partir du vert, il faut optimiser le code et supprimer les couches inutiles. Au plus les couleurs tendent vers le rouge, au plus le dessin de l’interface sera long et aura un impact significatif sur la fluidité. Pour qu’un rafraîchissement de 60 images par seconde soit possible, le rendu de chaque frame doit prendre moins de 16 ms sans quoi l’expérience utilisateur s’en verra dégradée.
Sur la capture ci-dessus, on voit qu’il est possible d’optimiser l’interface en supprimant plusieurs couches inutiles. N’hésitez pas à regarder les applications de Google qui sont optimisées et montrent la voie à suivre.
En parallèle, Hierarchy Viewer est un outil proposé dans le SDK d’Android qui permet d’obtenir un arbre complet des vues. Afin que vous puissiez l’utiliser dans vos applications, il faut ajouter un ViewServer dans vos applications (plus précisément dans les onCreate/onResume/onDestroy de vos Activity).

Droid Inspector reprend les fonctionnalités de ces deux outils en allant même au-delà. Avant de regarder en détail les fonctionnalités proposées, intéressons-nous dans un premier temps à son intégration dans vos applications :
- Ajouter ce jar à votre projet
- Ajouter la permission android.permission.INTERNET à votre AndroidManifest.xml
- Modifier votre Activity de cette manière :
import com.sriramramani.droid.inspector.server.ViewServer; public class MyActivity extends Activity { @Override public void onCreate(Bundle ofJoy) { super.onCreate(ofJoy); ViewServer.get(this).addWindow(this); } @Override public void onDestroy() { super.onDestroy(); ViewServer.get(this).removeWindow(this); } @Override public void onResume() { super.onResume(); ViewServer.get(this).setFocusedWindow(this); }
}
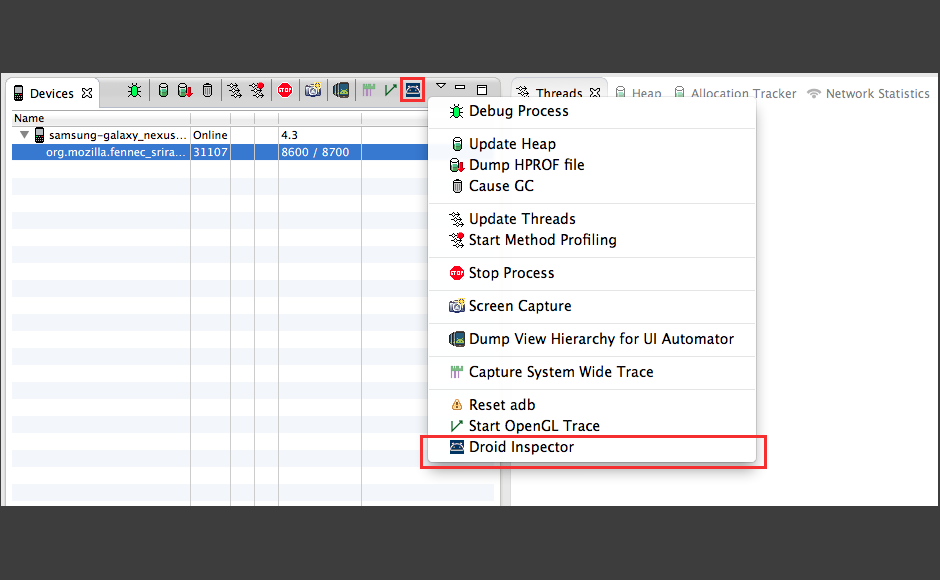
Vous pourrez alors utiliser Droid Inspector sur votre navigateur Internet ou depuis Eclipse via un plugin (il n’en existe pas encore pour IntelliJ/Android Studio). Les deux démarches sont très simples à suivre.

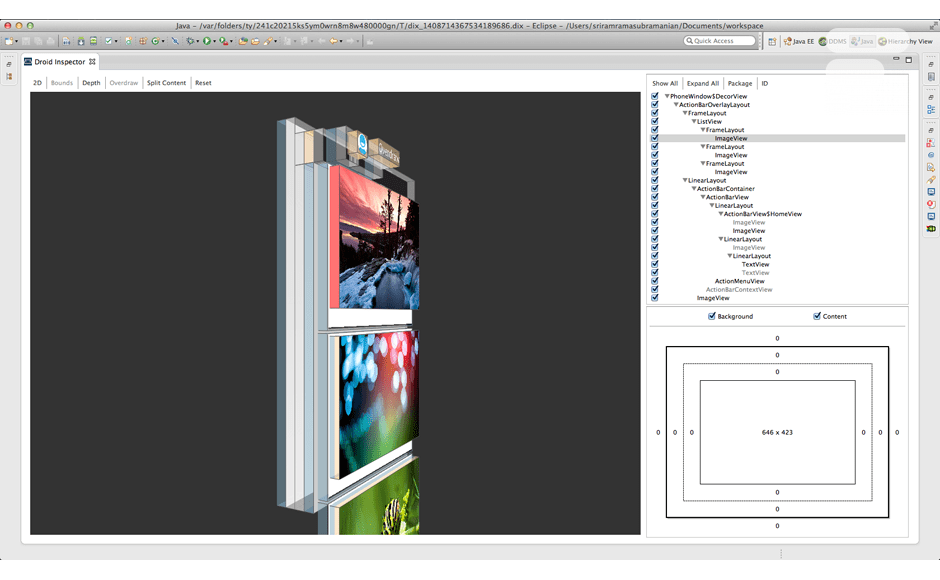
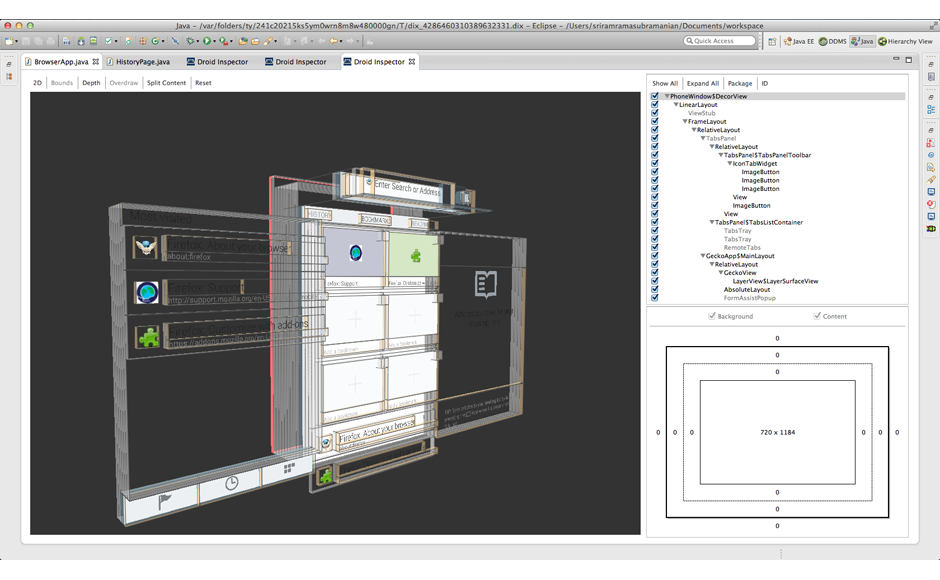
Une fois Droid Inspector devant vos yeux (vous pouvez tester cette démo), vous tomberez alors sur un affichage en 3D de toute votre hiérarchie de vues (dans le sens View). Vous pourrez alors zoomer, vous déplacer et même changer l’angle. Selon le point de vue que vous choisirez un simple coup d’œil suffira pour déterminer si votre application est ou non atteinte d’overdraw.
En parallèle, vous allez retrouver la possibilité d’avoir une vue en 2D classique qui affichera le même résultat que la fonction Afficher dépassements GPU d’un téléphone ou d’une tablette. Elle sera d’autant plus pertinente sur des terminaux où Android 4.2 n’est pas encore disponible.
Outre la même hiérarchie de vues que le Hierarchy Viewer de Google, vous verrez également un box model qui vous donnera la taille du composant, ses marges, ses espacements (ou paddings) à la fois de la vue & de son drawable (si disponible) et des limites intérieures (ou inner bounds).
Vous pouvez limiter l’affichage à une partie des vues afin d’identifier les causes de la surcharge et même séparer la partie fond (ou background) et le contenu (ou content). L’outil n’est pas parfait comme l’indique la FAQ sur le site officiel, mais offre un rendu qui facilite la vue des développeurs, qu’ils soient experts ou débutants.
Pour plus d’informations sur Droid Inspector, rendez-vous sur le site officiel.
Abonnez-vous à Frandroid sur Google pour ne manquer aucun article !

Malgré le fait que j'ai lu l'article, je n'ai pas ompris -------<a href="https://play.google.com/store/apps/details?id=com.humanoid.app">Envoyé depuis l'application Humanoid pour tablette</a>
Troll ... mais +1 quand même :-)
Faudrait donner cet outil à Samsung :p
Intéressant cet article, bien plus que les nombreux articles à trolls et à clics...
Et c'est là qu'on voit que la barre de notifications n'est pas optimisée... (Pas mal de rouge quand même) C'est cool comme outils, mes applis sont toutes bleues =')
Très intéressant, vivement une intégration à Android studio !
Ce contenu est bloqué car vous n'avez pas accepté les cookies et autres traceurs. Ce contenu est fourni par Disqus.
Pour pouvoir le visualiser, vous devez accepter l'usage étant opéré par Disqus avec vos données qui pourront être utilisées pour les finalités suivantes : vous permettre de visualiser et de partager des contenus avec des médias sociaux, favoriser le développement et l'amélioration des produits d'Humanoid et de ses partenaires, vous afficher des publicités personnalisées par rapport à votre profil et activité, vous définir un profil publicitaire personnalisé, mesurer la performance des publicités et du contenu de ce site et mesurer l'audience de ce site (en savoir plus)
En cliquant sur « J’accepte tout », vous consentez aux finalités susmentionnées pour l’ensemble des cookies et autres traceurs déposés par Humanoid et .
Vous gardez la possibilité de retirer votre consentement à tout moment. Pour plus d’informations, nous vous invitons à prendre connaissance de notre Politique cookies.