
Et quand on est développeur, c’est tout un programme…
Merci Microsoft !
Ça pique un peu mais allons-y : il faut remercier Microsoft pour son interface Flat UI.

Je ne suis pas là pour les féliciter pour leur sobriété esthétique. Je les félicite pour avoir lancé une mode qui nous simplifie énormément la tâche, à nous développeurs lorsque l’on veut s’attaquer au design d’une application.
Les petits boutons arrondis que l’on trouvait sous iOS et Android il n’y a pas si longtemps demandaient – même les plus simples – de nombreuses étapes : arrondir les angles de l’icône, mettre un petit dégradé, voire un effet de lumière, rajouter une ombre etc, etc.
C’est peut être facile et rapide pour un graphiste. Pas pour un développeur ! C’est long, complexe et vous avez une chance assez importante d’obtenir un résultat des plus douteux.
Je peux donc vous dire que j’ai béni cette nouvelle interface. Vous voulez faire un bouton ? Vous faites un carré et… voilà !
La preuve par l’exemple
Je vous présente l’icône pour iOS d’Instagram :

Elle est trop mignonne, mais imaginez le travail pour la créer, dessiner l’objectif, rajouter les reflets, etc. C’est simple, je ne vois tout simplement pas comment faire.
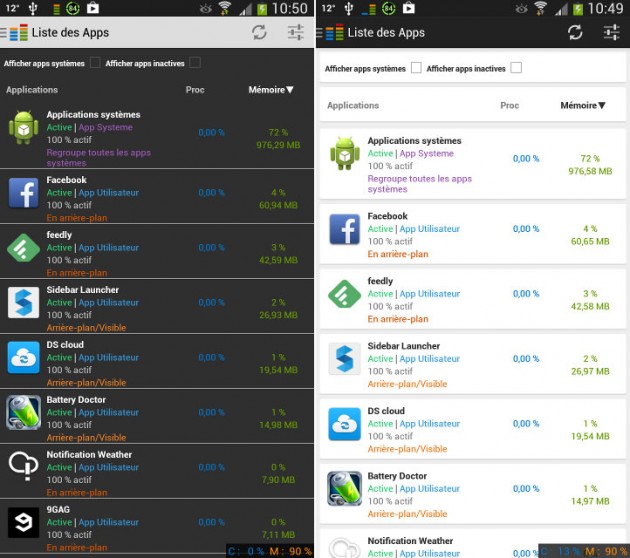
Voici celle de “My System Coach” :

Ne me dites pas ce que vous en pensez esthétiquement mais remarquez que cela ne demande pas énormément de compétences ni des logiciels très complexes. Un coup de Paint (ou Gimp, cf. plus bas), un tour sur ce site de génération d’icône et le tour est joué. Elle ne jure même pas sur Google Play.
Tout cela ne serait pas possible sans Microsoft et leur style Flat UI. Je suis sûr que Google a pensé aux nombreux développeurs indépendants en s’en inspirant pour leur style Holo (utilisé depuis la version 4.0). Cela m’a bien simplifié la tâche et cela tombe bien car le design sous Android ce n’est pas simple.
Développer en java, designer en XML : FBI (Fausse Bonne Idée).
Comme je le disais dans la première chronique sur le développement, on programme sous Android en Java. Exception de taille : le design est fait en XML.
XML est un language hyper connu en informatique qui permet de faire un peu tout et n’importe quoi. Un peu comme le CSS pour les pages Web, Android utilise le XML pour la mise en page.
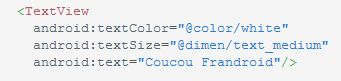
En théorie, c’est simple. Voici un exemple de bloc de texte :

On écrit “Coucou Frandroid” en blanc avec une taille moyenne. Quand on voit ça, on ne voit pas où est le problème.
Sauf que :
- Les environnements de développement actuels ne “surveillent” pas le XML. Quand il y a un problème, si cela provient du code Java on vous le dit : « Il y a tel problème dans tel fichier à tel ligne ».
Quand cela vient du XML, le programme plante. POINT. J’ai ainsi passé une journée à retrouver un point oublié. - C’est extrêmement peu intuitif, mal fichu et bugué. En fait le système est basé sur des conteneurs imbriqués les uns dans les autres pour permettre une “bonne” mise en page. Sauf que cela s’imbrique mal et la première fois que vous voulez mettre une image en haut à droite de l’écran avec du texte centré juste au-dessous, cela vous donne une certaine empathie pour les personnages de Kafka…
- C’est “statique” : on aura par exemple toujours “Coucou Frandroid” écrit à l’écran. Quand on veut afficher la fréquence mémoire qui change toutes les 5 secondes en OSD c’est gênant. Donc on couple ça à du Java pour changer les textes et c’est là que les ennuis commencent. On est obligé de faire un bout du design en XML ; l’autre bout en Java. C’est un peu comme si on devait discuter avec quelqu’un un peu en Anglais, un peu en Javanais… et qu’il vous réponde en Chinois !
On aurait vraiment envie de s’en passer. Dans l’absolu, c’est possible, mais ça demande un travail monstrueux. Et de toute façon, cela n’empêche pas d’avoir de très mauvaises idées en buvant du rouge !
Et là, j’ai voulu faire deux styles : FAAAAAIIILLLL
Un soir, où je devais avoir un peu trop défendu l’économie viticole bordelaise, je me suis dit qu’une application avec deux skins (une claire et une foncée), c’était du jamais vu donc forcément une très bonne idée…

Ah ! si seulement je m’étais cassé une jambe ce soir-là.
Cela a été un cauchemar. D’abord technique. Android n’est vraiment pas fait pour gérer ce genre de choses et il m’a fallu jongler entre Vava et XML comme jamais.
Ensuite, cela a posé de vrais problèmes de conception. Histoire d’être bien proche du design de Google Now, j’ai rajouté une marge transparente dans les widgets pour un seul des deux styles.

Déjà que l’on n’a pas beaucoup de place, il a fallu gérer le fait d’en avoir encore moins une fois sur deux : Un pur bonheur !
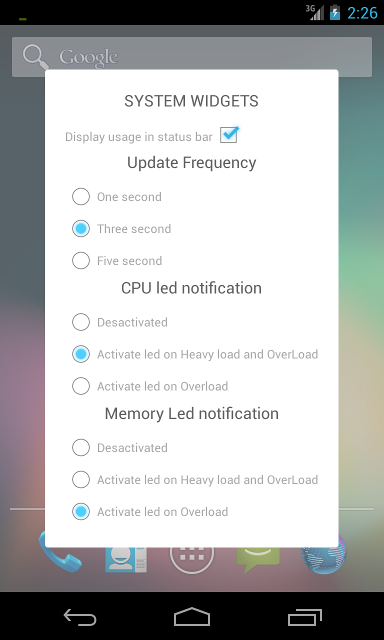
Si vous voulez avoir une idée du résultat par vous même, téléchargez l’application et amusez-vous bien via la page de configuration.
J’ai globalement facilement perdu un quart du temps de développement sur cette double gestion. Et je doute que vous soyez nombreux(ses) à utiliser cette fonctionnalité.
De l’évolution du design sous Android
J’avais déjà ronchonné dans la première partie sur le code sur les 26 versions d’Android qui se sont succédées depuis mes débuts et l’action bar. Je vais en remettre une couche du point de vue design.
Au niveau design, le style Android se cherche depuis ses débuts. Un exemple éclatant : on est passé tout d’un coup à la version 4.0 d’une l’ambiance sombre à une ambiance claire.
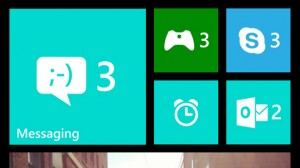
Comparez l’application “Messages” qui n’a pas bougé depuis des lustres avec Gmail toujours à jour. La première est sombre avec aucun menu, la deuxième est claire et joue (voire surjoue) du menu gauche/action bar.
Ce combo menu gauche/action bar n’est, au pifomètre, vraiment adopté que depuis six mois/un an. Quand j’ai commencé en juin 2013, ce n’était pas une norme mais un truc que Google essayait vaguement d’imposer. Ce qui veut dire que je ne l’ai pas utilisé au début. Oui, je suis en train de vous dire que j’ai changé le design de “My System Coach” de A à Z en cours de route.
J’avais fait une interface translucide dans laquelle on naviguait à coup de swipe (glissage des doigts) latéraux. C’était, de mon point de vue, sexy.
Mais dès que l’on a plus de trois pages, cela devient très rapidement laborieux. Ce fut un cauchemar à intégrer et maintenir, et tout le monde utilise le combo menu/gauche action bar.

On va dire que le bon point, c’est qu’à présent je sais ce qu’il faut utiliser comme design de référence. Je n’y perdrai pas autant de temps sur mon application et cela m’aidera pour l’ergonomie.
L’ergonomie : en théorie, c’est simple…
Venons-en justement à l’ergonomie. C’est ce qui facilite l’utilisation de votre application en vous permettant de visualiser confortablement les informations pertinentes et d’avoir les bons boutons au bon endroit.
De plus, une partie du travail est déjà faite puisque le menu gauche vous donne accès aux bonnes pages et l’action bar aux boutons prioritaires. Le problème, c’est que quand je vous dis ça, je ne vous dis pas grand chose.
Il reste à savoir :
- Qu’est-ce qu’une information pertinente ?
- Comment la visualise-t-on confortablement ?
- Qu’est ce qu’un bon bouton ?
- Où se place-t-il ?
Un exemple concret : le menu. Avant (jusqu’à la version 2.3 à vue de nez) on appuyait sur le bouton physique du telephone pour avoir accès au menu (qui était donc obligatoire). Maintenant, on peut passer par le bouton, l’action bar et ou le menu gauche.
Alors que fait-on ? On accède par les trois moyens ? Que par une partie ? Laquelle ? Et que met-on dans le menu et pas dans les autres pages ?
Allez, vous avez jusqu’à la semaine prochaine pour me répondre. Maintenant qu’on a vu comment My System Coach fonctionne, à quoi il ressemble et comment on le manipule, on va voir comment il débarque sur vos mobiles.
A moi la gloire et la richeeeesssssseeeeeee !
Bonus stage 3 : Au fait, on utilise quels logiciels pour le design ?
Avant toute chose, un point rapide sur les logiciels d’ergonomie : il n’y en a pas… ou alors vous me l’apprenez !
Pour le design, c’est simple. Quand on est un pro – un vrai – on utilise Photoshop un point c’est tout. Quand Google vous donne des fichiers liés au design comme ici c’est du format Photoshop (.psd). PUNTO !
Le seul souci, c’est que Photoshop revient actuellement à…12,99 euros par mois. Ne vous plaignez pas, à une époque ça pouvait monter à 1400 euros pour une licence.
Alors comment fait-on quand on a pas les moyens (ou l’envie) de se payer les services d’Adobe ? On télécharge Gimp qui est entièrement gratuit. Attention, il n’est pas très intuitif et l’interface est bizarre mais il permet, pour un développeur comme moi, de faire ce que l’on a besoin de faire assez facilement.
Petits trucs pour l’interface :
- Pour avoir une interface qui fichemoins la trouille avec une seule fenêtre (et non trois par défaut), il suffit d’aller dans : “Fenêtres” et de cliquer sur “Mode fenêtre unique”.
- Je n’ai pas essayé mais on peut avoir une interface qui ressemble beaucoup à celle de Photoshop.
Bonus stage 4 : le coin des développeurs, le design et l’ergonomie
Un petit mot pour les développeurs au niveau du design et de l’ergonomie :
- Anecdote sur les couleurs : il m’a fallu faire des copies d’écran puis utiliser un « colorpicker » pour retrouver les codes couleurs « Holo ». N’ayant aucune documentation, j’ai dû m’y remettre à plusieurs reprises et faire des recoupes avec des recherches Google avant de comprendre le système utilisé et trouver les couleurs exactes. Le lendemain de la fin des travaux, je suis tombé sur la description exacte du système…
- Design et XML : comme dit plus haut, ce système de XML pour le design c’est du CSS en pire. Deux exemples :
- Ce code d’erreur : « Error executing aapt: Return code -1073741819 » à l’évidence réjouissante…
- Les « RelativeLayout » et « LinearLayout », « les android:gravity » et « android:layout_gravity » et autres joyeusetés sont des monstres au concept flou et à l’application soumise à bugs. Passer deux heures pour mettre un bout de texte au bon endroit dans une page n’est pas rare.
- Ce code d’erreur : « Error executing aapt: Return code -1073741819 » à l’évidence réjouissante…
- Les « RelativeLayout » et « LinearLayout », « les android:gravity » et « android:layout_gravity » et autres joyeusetés sont des monstres au concept flou et à l’application soumise à bugs. Passer deux heures pour mettre un bout de texte au bon endroit dans une page n’est pas rare.
L’auteur de cette chronique, Pierre Benayoun, est président du Bordeaux Android User Group ; il développe et conseille sur Android depuis la sortie du HTC G1 (qu’il possède toujours !). Vous pouvez le joindre sur Twitter à cette adresse !
Si vous voulez recevoir les meilleures actus Frandroid sur WhatsApp, rejoignez cette discussion.
"Les « RelativeLayout » et « LinearLayout », « les android:gravity » et « android:layout_gravity » et autres joyeusetés sont des monstres au concept flou et à l’application soumise à bugs." Haha j'ai encore eu ce problème ce matin... Pour mettre les éléments de ma vue à droite, j'ai voulu utiliser un LinearLayout pour faire ça simplement, ça s'affiche correctement le preview de l'IDE mais sur le téléphone rien. J'ai switché pour RelativeLayout et ça fonctionne mais ça complique mon xml pour pas grand chose... Je me suis réconcilié avec le XML depuis que je suis passé à Android Studio, ça simplifie vraiment la vie :)
C'est pourtant pas super compliqué, il y a une fonction recherche : https://www.frandroid.com/?s=les%20coulisses%20app
J'aimerai lire tous les articles de "Dans les coulisses d'une App" mais j'ai pas trop trouvé comment faire ... J'ai pu lire le 1 et le 2 mais pas le 3.
N'ayant pas la moindre connaissance en développement, je prends beaucoup de plaisir à lire cette rubrique chaque dimanche. C'est intéressant tout ça :)
Pour la partie couleur ce que j'aurai du sire c'est que je comptais récupérer les couleurs utilisées par Google dans Google Now et Gmail pour le style clair et dans les paramètres systèmes pour le style "foncé". Pour le XML il y aurait un vrai débat à avoir pour séparer au mieux design et code. Et c'est vrai que le XML peut aider pour confier le design a une autre personne comme un designer. Mais il est impossible de séparer complètement code et design. Sous Android, surtout quand on a la très mauvaise idée de proposer deux styles pour son app, j'ai trouvé que le XML et le Java se marchaient sur les pieds plutôt que de se compléter...
http://fr.wikipedia.org/wiki/Mod%C3%A8le-vue-contr%C3%B4leur
Bon j'allais répondre mais quelqu'un l'a fait avant moi. Pour la complétion dans l'IDE ça permet surtout de récupérer les valeurs, quitte à les redéfinir soi même pour les anciennes APIs. J'ai bien compris que vous remettiez en cause le XML sur Android (et pas le XML tout court). Mais je trouve qu'il fonctionne plutôt bien. Bien sûr, ce n'est pas une solution miracle, il faut lire la doc, parfois faire face à des erreurs, on est tous passés par là. Mais ça fait plutôt bien le boulot dans le sens ou le but est de séparer design de code. Le gros du design se fera dans le XML. Le code ne sert qu'à régler l'état des composants (la couleur du texte peut faire partie de l'état, bien entendu !). Ca permet aussi de faire faire le design par une personne et de régler le code soi même (ou l'inverse). C'est aussi une question de lisibilité. Un layout complet écrit en Java est tout simplement illisible. On se retrouve avec des classes avec des centaines de lignes où design et fonctionnalités se mélangent.
Tu as raison il faut reconnaître que niveau Design le site (et code dans une moindre mesure) est bien mieux fichu !
Tu as donc du gérer l'époque où rien n'était clair après l'arrivée de la 4.0 :) Google à fait du bon boulot en docs et guidelines depuis !
Bien vu ! C'est un point intéressant. Comme je l'avais dit appcompat est arrivé en cours de route sur mon projet (si mes souvenirs sont bons). J'ai intégré le bouzin en cours de route donc et utilisé les thèmes qui ont résolu (en partie seulement) le problème. C'est un des exemples ou j'ai jonglé entre java et XML.
bah normalement ces couleurs là, tu ne t'en occupes pas, tu mets soit le thème Holo, soit le theme Holo.Light (ou bien, si tu veux des app compatibles < 4.0, le thème AppCompat ou le thème AppCompat.Light, en incluant la bibliothèque de compatibilité v7).
Merci pour le lien ! je l'avais utilisé. Mais il ne m'avait pas été d'une grande utilité En fait je n'ai pas été clair dans le texte u post. Quand je parlais couleurs "holo" je parlais surtout de celles utilisées dans les applications comme google now (style "clair) ou par défaut par le système dans les pages de configuration par exemple (style "sombre"). J'ai eu notamment le plus grand mal à trouver les couleurs de fond et des différents types de texte...
Sur Google : "android holo colors" -> second lien -> http://developer.android.com/design/style/color.html :D (mais je pense quand même que ce genre d'infos est plus facilement accessible maintenant qu'au moment où vous avez démarré l'application ^^)
Bonjour, Plusieurs points : 1) Sur le XMl, les layouts et le Java. Je ne remet pas en cause le XML en general mais son utilisation sur Android. Si vous le désirez je serai ravi d'échanger à ce niveau. 2) Il semble que vous ayiez trouvé facilement les codes couleurs "holo". Afin que je corrige l'article pour les futurs lecteurs, pouvez vous me donner, en moins de deux secondes ! :p, le lien vers la documentation qui donne ces codes ? 3) Sur la complétion intra ide je suppose que vous me proposez d'utiliser directement les codes couleurs Android de type : "@android/color". Cela pose à mon avis un problème car mon application fonctionne aussi sur les versions pré-holo. Sur ces versions le système essaierai d'utiliser ces couleurs alors qu'elles ne sont pas disponibles ou différentes. Au plaisir d'échanger !
On sent surtout le dev qui n'y pige rien et qui ne prend pas le temps de lire la doc. Je reconnais qu'on peut avoir des soucis avec les layouts Android, mais le XML est tout ce qu'il y a de plus pratique. Evidemment quand on veut faire quelque chose d'exotique ça demande plus de travail, mais il faut aussi faire attention aux recommandations de Google. Quand on lit ça " Anecdote sur les couleurs : il m’a fallu faire des copies d’écran puis utiliser un « colorpicker » pour retrouver les codes couleurs « Holo ». N’ayant aucune documentation, j’ai dû m’y remettre à plusieurs reprises et faire des recoupes avec des recherches Google avant de comprendre le système utilisé et trouver les couleurs exactes. Le lendemain de la fin des travaux ,je suis tombé sur la description exacte du système…" Alors que c'est dans la doc, que c'est accessible via l'autocomplétion sur un bon IDE et qu'on peut de toutes façons trouver ces informations en moins de 2s sur Google, ça donne une idée du temps qu'à passer l'auteur pour se renseigner avant de faire son app.
Ce contenu est bloqué car vous n'avez pas accepté les cookies et autres traceurs. Ce contenu est fourni par Disqus.
Pour pouvoir le visualiser, vous devez accepter l'usage étant opéré par Disqus avec vos données qui pourront être utilisées pour les finalités suivantes : vous permettre de visualiser et de partager des contenus avec des médias sociaux, favoriser le développement et l'amélioration des produits d'Humanoid et de ses partenaires, vous afficher des publicités personnalisées par rapport à votre profil et activité, vous définir un profil publicitaire personnalisé, mesurer la performance des publicités et du contenu de ce site et mesurer l'audience de ce site (en savoir plus)
En cliquant sur « J’accepte tout », vous consentez aux finalités susmentionnées pour l’ensemble des cookies et autres traceurs déposés par Humanoid et .
Vous gardez la possibilité de retirer votre consentement à tout moment. Pour plus d’informations, nous vous invitons à prendre connaissance de notre Politique cookies.