Arnaud étant un peu occupé cette semaine, je prends temporairement sa place pour le DevSharing.

- Communiquer depuis un Fragment
Public : débutant
On nous a contacté par mail afin de savoir comment était créé le menu contenant les raccourcis vers les différentes fonctionnalités de notre nouvelle application. L’application embarque à la fois l’interface smartphone et tablette, il faut donc minimiser le code dupliqué inutilement. Pour cela, les Fragments (introduits depuis Android 3.0) vont nous faciliter la vie dans ce cas.
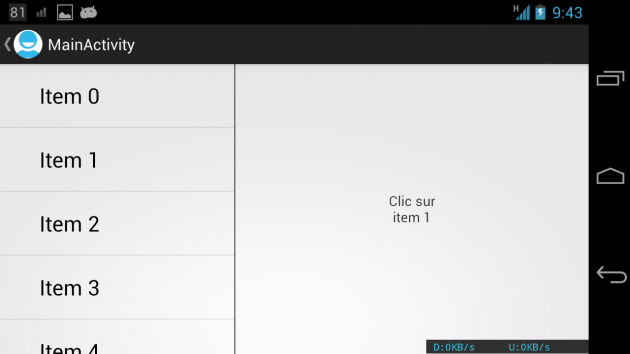
Nous allons réaliser la même chose dans ce DevSharing, mais en plus simple afin de ne pas s’éterniser sur des détails. Ici, nous allons donc avoir un menu sur la gauche et une TextView sur le reste de l’écran afin de valider que telle ou telle catégorie a été sélectionnée. Voilà le rendu final (le design n’étant pas important) :

Pour cela, nous allons créer un Fragment qui s’appelera très simplement LeftFragment. La TextView sera quant à elle embarquée dans le layout de l’Activity. Notre objectif est donc de transmettre l’information : l’item X a été cliqué sur le fragment.
Pour cela, nous allons utiliser le mécanisme des listeners. Vous devriez probablement le connaître, car il est utilisé par exemple sur le clic d’une View, en faisant un setOnClickListener(…). Ici le notre va être très simple :
public interface CommunicationListener
{ public void onItemClicked(int i);
}
Il nous reste à ajouter en attribut dans notre Fragment un listener et le « binder » à l’Activity. En effet, nous partons ici du principe que seule une activité à la fois peut être intéressée pour recevoir les informations :
private CommunicationListener listener; public void onAttach(Activity activity)
{ super.onAttach(activity); // On attache le listener à l'Activity listener = (CommunicationListener) activity;
}
Ensuite, au moment du clic, vous n’avez plus qu’à appeler la méthode :
listener.onItemClicked(position);
Et c’est tout du côté du Fragment.
Passons maintenant à la FragmentActivity.
Pour recevoir les informations du listener, il faut tout simplement implémenter le CommunicationListener que nous venons de créer :
public class MainActivity extends FragmentActivity implements CommunicationListener { [...] @Override
public void onItemClicked(int i) { mTextView.setText("Clic sur\nitem " + i );
}
Et voilà, le tour est joué : votre Activity reçoit un événement à chaque fois qu’un item sera sélectionné.
Si toutefois vous voulez utiliser plusieurs écouteurs sur un listener, utilisez une List du CommunicationListener et ajoutez une méthode :
private List list; public void onItemClicked(int i) { for (int i = 0; i!=list.size(); i++) list.get(i).onItemClicked(position);
}
Lien : Code source du projet
- Des ressources inutiles ?
Public : débutant
Votre application comporte de nombreuses ressources : les images bien évidemment, mais aussi les String ou encore les éléments venant caractériser l’interface (style, couleur…). Il arrive très souvent que des modifications soient faites dans le développement, mais que certaines ressources restent. Cela alourdi la taille de l’apk, l’espace utilisé sur le téléphone ou la tablette inutilement et le temps de compilation.
Pour vous venir en aide, voici un projet qui permet de lister tous les éléments inutiles : android-unused-resources. Son utilisation est extrêmement simple. Vous devez vous placer à la racine de votre projet Android et taper :
java -jar AndroidUnusedResources.jar
Lien : android-unused-resources
- ViewPager Indicator
Public : débutant

JakeWharton est le célèbre développeur à l’origine d’ActionBarSherlock, qui permet d’intégrer très facilement une ActionBar sur les versions d’Android qui ne sont pas supportées (c’est-à-dire <= 2.3). Il a également dans son portfolio, une bibliothèque nommée ViewPager Indicator.
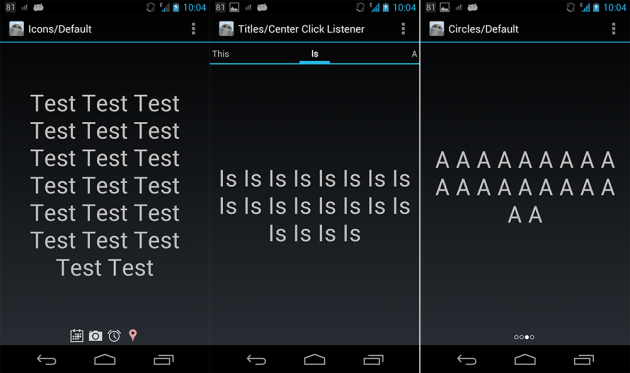
Vous avez remarqué qu’il est possible d’indiquer sur quelle page vous vous trouvez dans un ViewPager, mais dès l’apparition du composant dans l’android-support, il était absent (aujourd’hui disponible avec le PagerTitleStrip, mais peu configurable). Celui de JakeWharton est extrêmemnt complet et va plus loin, car plusieurs indicateurs sont proposés : des onglets, des titres, des cercles, des icônes et bien d’autres !
Vous pouvez tester les différentes possibilités de la bibliothèque via cette application de démonstration :
Pour l’intégration dans vos projets, le plus simple est de regarder les codes fournis dans les exemples.
Lien : GitHub du projet
- DroidUX Pro
Public : ayant beaucoup d’argent à dépenser
Si vous cherchez un composant assez particulier et que vous n’avez pas le temps de le développer, DroidUX pourra peut-être vous aider. Elle en contient une trentaine et est très variée. Je vous laisse visiter la galerie de démonstration pour voir les possibilités.
Seul hic : le prix. En effet, ils s’échelonnent de 219,99 € à 719,99 €. Autrement dit, réfléchissez bien avant d’appuyer sur le bouton Payer ;)
Liens :
– Application de démonstration des différents widgets
– Site officiel
Abonnez-vous à Frandroid sur Google pour ne manquer aucun article !

Ils ont utilisé ça : https://github.com/jfeinstein10/SlidingMenu
Dans le code source, dans le main, remplacer : getSupportFragmentManager().beginTransaction().add(R.id.leftFragment, fragment).commit(); // On ajoute le fragment si nécessaire FragmentManager manager = getSupportFragmentManager(); if( manager.findFragmentById(R.id.leftFragment) == null ){ LeftFragment fragment = new LeftFragment(); manager.beginTransaction().add(R.id.leftFragment, fragment).commit(); } Sinon vous aurez des rajouts de fragment à chaque changement d'orientation...
Super! merci! Y'a des choses là dedans que je cherchais depuis longtemps!
Je suis très intéressé par le "slide menu" que vous utilisez dans l'app frandroid. Est-ce que vous utilisez une librairie particulière ou l'avez vous codé vous même? On pourrait avoir plus d'informations là dessus? Parce que vous commencez la news en parlant de ça et finalement vous ne citez aucune info sur la manière de l'implémenter.
C'est que tu ne fais pas partie du public visé. C'est pas dur à comprendre...
J'arrive pas à comprendre l’intérêt des DevSharing /NoTroll
Ce contenu est bloqué car vous n'avez pas accepté les cookies et autres traceurs. Ce contenu est fourni par Disqus.
Pour pouvoir le visualiser, vous devez accepter l'usage étant opéré par Disqus avec vos données qui pourront être utilisées pour les finalités suivantes : vous permettre de visualiser et de partager des contenus avec des médias sociaux, favoriser le développement et l'amélioration des produits d'Humanoid et de ses partenaires, vous afficher des publicités personnalisées par rapport à votre profil et activité, vous définir un profil publicitaire personnalisé, mesurer la performance des publicités et du contenu de ce site et mesurer l'audience de ce site (en savoir plus)
En cliquant sur « J’accepte tout », vous consentez aux finalités susmentionnées pour l’ensemble des cookies et autres traceurs déposés par Humanoid et .
Vous gardez la possibilité de retirer votre consentement à tout moment. Pour plus d’informations, nous vous invitons à prendre connaissance de notre Politique cookies.