
Le format GIF (Graphics Interchange Format) est très exploité sur internet. Il est capable de stocker plusieurs images dans un même fichier pour afficher une animation. Cela explique leur succès auprès du grand public et leur usage massif sur les réseaux sociaux et de nombreux sites internet. Vous pouvez les créer à partir d’une rafale de photo, d’une vidéo et même directement sur votre smartphone.
Pour aller plus loin
Les meilleures applications de montage vidéo sur Android et iOS
Toutefois, leur taille peut rapidement devenir très importante et dépasser plusieurs Méga-octets. Nous allons vous expliquer comment réduire la taille d’un GIF animé en passant par le service Ezgif.com utilisable aussi bien sur smartphone, tablette qu’ordinateur, qu’importe votre système d’exploitation.
Comment réduire la taille d’un GIF animé ?
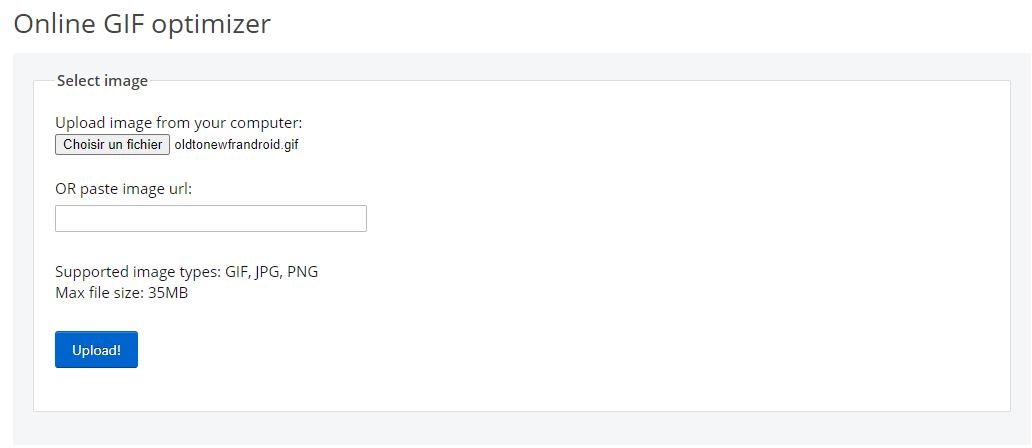
- Première chose à faire : se rendre sur le site ezgif.com puis cliquer sur l’onglet Optimize.
- Uploadez le fichier GIF en cliquant sur bouton Choisir un fichier ou en entrant une URL et en appuyant enfin sur le bouton Upload !
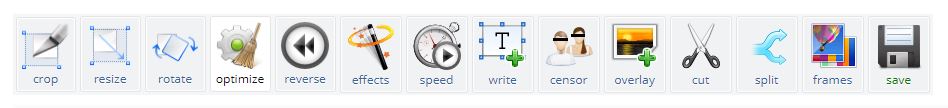
- La page internet vous affiche alors le GIF animé et juste au-dessus toute une série d’outils pour modifier l’apparence du GIF. Cliquez sur le bouton Optimize.

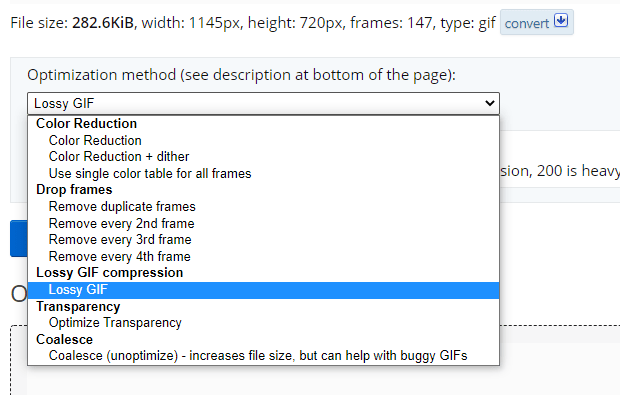
- Sous l’affichage du GIF sont indicés la taille en pixel, le nombre de frames (images) et son poids.
- Encore en dessous, un menu déroulant avec les différentes options d’optimisation. Par défaut, la fonction Lossy GIF est sélectionnée. Elle augmente le taux de compression, mais génère de la perte. Ici, vous devriez tester les différents taux avant de choisir celui qui vous convient. Il suffit d’appuyer sur le bouton Optimize GIF ! Pour lancer le processus. Bonne pioche, chaque modification donne lieu à une prévisualisation sous ce bouton dans la section Optimized Image. De plus, le gain en octet et en pourcentage est clairement affiché en dessous.
Poussez l’optimisation pour réduire la taille d’un GIF animé
Ezgif.com ne se limite pas au seul niveau de compression. Le menu déroulant donne accès à quatre autres fonctions de compression en plus de Lossy GIF. Cela vous permet d’optimiser votre GIF animé en fonction de sa structure même. Voici toutes les options disponibles à utiliser indépendamment en fonction de votre GIF (complexité de l’animation, nombre de frame, complexité graphique et colorimétrique) et de votre objectif taille/rendu visuel. Après avoir appliqué une optimisation et qu’elle vous convient. Appuyez bien sur le bouton Optimize sous l’espace de prévisualisation. Vous pourrez alors appliquer une autre optimisation au GIF que vous venez juste d’alléger en poids. Inutile de chercher à toutes les appliquer, cela sera souvent contre-productif. Il faut tester chacune et voir le résultat.

- Color Reduction va jouer sur la colorimétrie en réduisant la palette disponible (256 couleurs par pixel de nase) avec Color Reduction. Color Reduction + Dither ajoute une réduction du tramage (juxtaposition de plusieurs couleurs pour simuler une couleur non disponible sur la palette de 256 couleurs du format GIF). Enfin Use Single Color Table for all Frames impose une palette unique à chaque image composant l’animation. À privilégier si votre GIF affiche peu de couleurs.
- Drop Frames est très simple à comprendre, il va retirer des frames, des images à l’animation. Vous pouvez éliminer les images dupliquer avec Remove duplicate frames. Sinon, vous pouvez faire sauter une image sur deux (Remove every 2nd frame), une image sur trois (Remove every 3rd frame) ou une image sur quatre (Remove every 4th frame). À utiliser avec tact, car alors l’animation perdra en fluidité et en détail. Vous pouvez toutefois gagner beaucoup d’espace.
- Lossy GIF compression, comme vus précédemment vous pourrez jouer sur le taux de compression, mais en générant de la perte.
- Transparency, les fichiers GIF animés appliquent des filtres de transparence pour gérer le passage d’une image à l’autre lors de l’animation. Ainsi, l’image n+1 verra les zones de couleurs identiques à n transparentes. En augmentant la jauge, vous allez rendre plus grande la plage de couleur considérée comme identique. Cela génère moins de subtilité à l’affichage et surtout se révèle efficace principalement quand les images comprennent de grandes zones statiques et à la colorimétrie proche. Ne l’appliquez pas sur un GIF dont chaque frame affiche un très grand nombre de pixels différent, comme un GIF tiré d’une vidéo ou d’une suite de photo.
- Coalesce, une fonction à ne jamais utiliser sauf sI un GIF buggé ou au rendu médiocre pour tenter d’améliorer le rend, mais cela se paye par une croissance très importante de la taille du fichier.
Si cela ne suffit pas ?
Vous avez cumulé les différentes fonctions d’optimisation et cela ne suffit toujours pas ? Sous l’espace de prévisualisation se trouvent des boutons de fonctions très pratiques pour optimiser le poids de son fichier.

- Crop sert simplement à couper l’image, elle sera plus petite et donc le fichier plus léger.
- Resize vous permet de changer les dimensions du fichier, de passer du 1280 x 1024 à 640 x 480 pixels par exemple. Plus simple encore, entre le niveau de réduction désiré en pourcentage dans Percentage.
- Speed vous permet d’accélérer l’animation, ce qui permet de réduire de quelques frames et gagner quelques octets, mais pas grand-chose.
- Frames vous donne accès à toutes les images qui composent votre GIF animé. Vous pourrez ici enlever une par une celles que vous considérez de trop.
Cas pratique
Après avoir fait vos différents tests et obtenu le résultat désiré, vous n’avez plus qu’à appuyer sur le bouton Enregistrer pour télécharger la version optimisée de votre GIF animé. Par exemple, le fichier GIF d’exemple ci-dessous pèse 282,6 Ko.

Nous avons appliqué Remove Every 4 th Frame et réduit ce poids à 221,25 ko (-21,71 %). Dans ce cas précis, Color Réduction n’apporte aucun gain, tout comme Transparency.
Enfin, en appliquant Lossy GIF au maximum, nous gagnons 42,84 %, sur un fichier déjà allégé de 21,71 %. Au final, en perdant légèrement en qualité sur les trois barres colorées qui composent le F de Frandroid, nous sommes passés de 282,6 Ko à 126,48 Ko, ce qui fait une réduction de -44,75 %.

Maintenant, c’est à vous de jouer.
Pour aller plus loin
L’app de la semaine : mon visage devient un mème, à moi la gloire sur Internet
Votre café et votre dose de tech vous attendent sur WhatsApp chaque matin avec Frandroid.

https://rigor.com/blog/optimizing-animated-gifs-with-html5-video/ Dans le lien ci-dessus : Y-a-t-il une différence visuellement perceptible entre le gif et la vidéo ? Non. Y-a-t-il une intégration visuellement perceptible des 2 animations dans la page ? Non. Si on pouvait intégrer ces videos dans les mails de la même manière que les gifs animés, les gens n'y verrait que du feu. <blockquote>s'il fallait pousser des videos animés sur chaque mail ou message, la terre serait moins verte</blockquote> La video pèse 95% de moins, c'est significativement moins d'énergie consommé pour le up/download sur les réseaux et surtout pour le stockage. Quand à la compression/décompression, les éditeurs et les industrielles mettent le paquet sur l'accélération matérielle donc là aussi c'est de l'énergie économisée. S'il fallait pousser des gifs animés équivalents aux vidéos sur chaque mail ou message, la terre serait asséchée. <blockquote>le gif animé fait quelques ko, et n'a pas vocation a cela.</blockquote> Tu seras étonné par la taille des gifs animés produits pour les articles de Frandroid. Il ne manquerait plus que la boîte mail soit soumise à un quota de donnée... Vocation à quoi ? À remplacer une vidéo ? Heureusement que non ! Le gif animé n'a que des inconvénients.
Je trouve bien regrettable qu'en 2021 on ait encore recours à ce format archaïque aux détriments des vidéos qui avec les bons codecs, et à qualité et définition égales pèsent moins lourds donc économisent la bande passante, sont accélérées matériellement, intégrables en HTML5 et gérés par la plupart des navigateurs et OS. Dans l'exemple du cas pratique, il y a tellement de "blanc" qu'un codec vidéo s'en sortira bien mieux ! Il faudra sans doute compter sur un poids lourd du milieu pour changer la donne, un peu comme ce qui s'est passé avec Flash. Corollaire : pour le même poids, on peut obtenir une qualité et/ou une définition meilleures avec une vidéo.
Ce contenu est bloqué car vous n'avez pas accepté les cookies et autres traceurs. Ce contenu est fourni par Disqus.
Pour pouvoir le visualiser, vous devez accepter l'usage étant opéré par Disqus avec vos données qui pourront être utilisées pour les finalités suivantes : vous permettre de visualiser et de partager des contenus avec des médias sociaux, favoriser le développement et l'amélioration des produits d'Humanoid et de ses partenaires, vous afficher des publicités personnalisées par rapport à votre profil et activité, vous définir un profil publicitaire personnalisé, mesurer la performance des publicités et du contenu de ce site et mesurer l'audience de ce site (en savoir plus)
En cliquant sur « J’accepte tout », vous consentez aux finalités susmentionnées pour l’ensemble des cookies et autres traceurs déposés par Humanoid et .
Vous gardez la possibilité de retirer votre consentement à tout moment. Pour plus d’informations, nous vous invitons à prendre connaissance de notre Politique cookies.